Seiring waktu web / aplikasi kita di cloud akan bertambah. Banyak juga opsi meng-upgrade vps kita tergantung dari penyedia layanannya. Salah satu yang cukup user friendly adalah digital ocean.
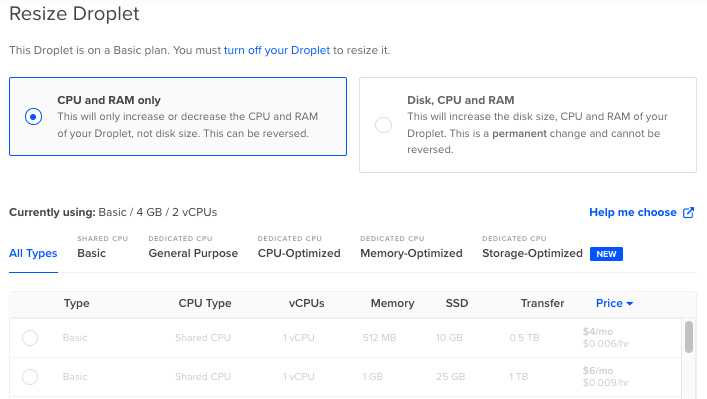
Pilihan dan manual cara me-resizenya ada disini : https://docs.digitalocean.com/products/droplets/how-to/resize/. Namun kadang ada hal-hal yang kadang terjadi diluar dokumentasi tersebut.
Contoh kasus: website space yang full mengakibatkan droplet menjadi error, alternatif solusinya adalah menambah space HD. DO menyediakan menu khusus untuk melakukan resize. Kita sudah melakukan resize space HD pada droplet, namun sistem masih membaca size yang lama. Apa yang harus dilakukan ketika space sudah kita resize dari 25GB menjadi 50GB tapi OS membaca file size yang kita punya masih 50GB?
Worry not, kita coba lakukan resize secara manual, berikut step-stepnya
- cek dulu filesize di sistem
df -h
Kurang lebih seperti ini
root@server:~# df -h Filesystem Size Used Avail Use% Mounted on udev 979M 0 979M 0% /dev tmpfs 199M 25M 3.2G 1% /run /dev/vda1 25G 25G 0 100% / tmpfs 5.0M 0 5.0M 0% /run/lock /dev/loop0 33M 33M 0 100% /snap/snapd/12704 /dev/loop1 33M 33M 0 100% /snap/snapd/12398 /dev/loop2 62M 62M 0 100% /snap/core20/1026 /dev/loop3 43M 43M 0 100% /snap/certbot/1343 /dev/loop4 62M 62M 0 100% /snap/core20/1081 /dev/loop5 43M 43M 0 100% /snap/certbot/1280 /dev/vda15 105M 8.9M 96M 9% /boot/efi tmpfs 199M 0 199M 0% /run/user/1003 tmpfs 199M 0 199M 0% /run/user/0
- verifikasi available disk space
gdisk -l /dev/vda
Kurang lebih seperti ini
GPT fdisk (gdisk) version 1.0.3 Partition table scan: MBR: protective BSD: not present APM: not present GPT: present Found valid GPT with protective MBR; using GPT. Disk /dev/vda: 104857600 sectors, 50.0 GiB Sector size (logical/physical): 512/512 bytes Disk identifier (GUID): C1E73477-225B-4585-8BB5-C9291E473CE4 Partition table holds up to 128 entries Main partition table begins at sector 2 and ends at sector 33 First usable sector is 34, last usable sector is 52428766 Partitions will be aligned on 2048-sector boundaries Total free space is 2014 sectors (1007.0 KiB) Number Start (sector) End (sector) Size Code Name 1 227328 52428766 24.9 GiB 8300
- lakukan resize manual
/dev/vda adalah nama disk, spasi dan nomor partisi 1.
growpart /dev/vda 1
Lakukan resize:
resize2fs /dev/vda1
- kembali cek, apakah sudah berhasil berubah sizenya
df -h
Cek size dan free space yang ada sekarang. seharusnya sudah terupgrade
- reload monit untuk me-regiter perubahan yang dilakukan
monit reload