Rollover button dengan background image membuat tampilan menjadi lebih indah, tapi tahukah kamu, image yang digunakan bisa cukup satu saja ? lanjutin bacanya kalau kamu ingin tahu.
Rollover button atau button rollover, adalah salah satu cara membuat tampilan website kita lebih menarik. Prinsipnya rollover button ini memiliki 2 state yang berbeda, yaitu: state normal dan state hover (saat mouse melewati area button). Maka kita dapat menggunakan 2 gambar yang berbeda untuk mewakili 2 state tersebut.
Dengan sedikit pengetahuan CSS, kita hanya membutuhkan 1 file image /gambar saja untuk mewakili 2 state button tersebut.
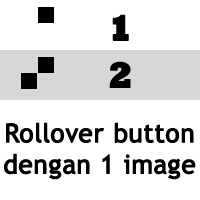
Contoh, image yang akan kita gunakan sebagai rollover button adalah sebagai berikut:

Dan HTML sederhana saya untuk membuat rollover button adalah:
<div style="width: 200px; height: 50px;"> <a href="http://orangorangan.com/css-bagaimana-membuat-rollover-button-dengan-menggunakan-1-image"> <div class="satuimage"> </div> </a> </div>
Maka CSS untuk membuat rollover button ini bekerja sebagaimana mestinya adalah:
<style type="text/css">
.satuimage {
background-image:url(one-image-button-rollover.gif);
width: 200px;
height: 50px;
border: 0px;
}
.satuimage:hover {
background-position: 0 -50px;
}
</style>
Cukup mudah kan? Jika kamu menganggap artikel ini menarik, silahkan share supaya yang lain juga bisa 🙂
*state pada button bisa ada 3: normal state, hover state, dan click state
** kode CSS harus diletakkan sebelum tag ‘</head>’
Hasil:


 Serunya kalau halaman website kita memiliki button Facebook atau Twitter, selain terlihat lebih social juga sangat membantu publikasi website. Tapi bagaimana cara membuat sendiri button Facebook dan Twitter tersebut? lanjutkan bacanya yah 🙂
Serunya kalau halaman website kita memiliki button Facebook atau Twitter, selain terlihat lebih social juga sangat membantu publikasi website. Tapi bagaimana cara membuat sendiri button Facebook dan Twitter tersebut? lanjutkan bacanya yah 🙂