


Bagaimana cara upload SQL dalam ukuran besar ke PHPMYADMIN
Suka bingung kalau mau upload MYSQL ukuran besar ke PHPMYADMIN, untung ada mbah Google jadi ketemu caranya! Yuk lanjut…. 🙂
Default max file size untuk import SQL ke Phpmyadmin adalah 50MB. Beda versi bisa beda juga nilainya, tapi intinya adalah besar file SQL yang mau kamu upload itu terbatas. Nah, bagaimana kita meng-upload file SQL yang ukurannya besar tersebut ke Phpmyadmin? 1TB misalnya? nah lohh…………………
Bisa saja sih, begini nih caranya 🙂
1. Untuk upload di webserver lokal
Cari folder instalasi phpmyadmin kamu, biasanya di dalam ‘www’ atau ‘htdocs’
c:/appserv/www/phpmyadmin
buat folder baru ‘upload-sql’, upload file SQL kamu yang segede gaban kedalam folder tersebut.
Cari file ‘config.inc.php, lalu ubah line berikut
$cfg['UploadDir'] = 'upload-sql';
jangan lupa matikan upload time limitnya, jadi gak ada time out selama upload
$cfg['ExecTimeLimit'] = 0;
Nah sekarang tinggal ke PHPMYADMIN deh, buat database baru, trus ‘import’. Jeng jeng….. ada ‘dropdown’ di pilihan import-nya, itulah file SQL kamu 🙂
2. Untuk yang upload di webserver online
Kamu harus minimal punya account VPS untuk dapet user root, jadi bisa jalan-jalan ke folder phpmyadmin. Untuk yang server-nya Cpanel letaknya ada di:
usr/local/cpanel/base/3rdparty/phpmyadmin
kalo udah ketemu ya langkah selanjutnya sama aja. Kalo gak punya account VPS? yaa minta tolong sama support web hosting kamu deh tuh 🙂

CSS: Bagaimana membuat rollover button dengan menggunakan 1 image
Rollover button dengan background image membuat tampilan menjadi lebih indah, tapi tahukah kamu, image yang digunakan bisa cukup satu saja ? lanjutin bacanya kalau kamu ingin tahu.
Rollover button atau button rollover, adalah salah satu cara membuat tampilan website kita lebih menarik. Prinsipnya rollover button ini memiliki 2 state yang berbeda, yaitu: state normal dan state hover (saat mouse melewati area button). Maka kita dapat menggunakan 2 gambar yang berbeda untuk mewakili 2 state tersebut.
Dengan sedikit pengetahuan CSS, kita hanya membutuhkan 1 file image /gambar saja untuk mewakili 2 state button tersebut.
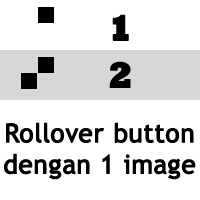
Contoh, image yang akan kita gunakan sebagai rollover button adalah sebagai berikut:

Dan HTML sederhana saya untuk membuat rollover button adalah:
<div style="width: 200px; height: 50px;"> <a href="http://orangorangan.com/css-bagaimana-membuat-rollover-button-dengan-menggunakan-1-image"> <div class="satuimage"> </div> </a> </div>
Maka CSS untuk membuat rollover button ini bekerja sebagaimana mestinya adalah:
<style type="text/css">
.satuimage {
background-image:url(one-image-button-rollover.gif);
width: 200px;
height: 50px;
border: 0px;
}
.satuimage:hover {
background-position: 0 -50px;
}
</style>
Cukup mudah kan? Jika kamu menganggap artikel ini menarik, silahkan share supaya yang lain juga bisa 🙂
*state pada button bisa ada 3: normal state, hover state, dan click state
** kode CSS harus diletakkan sebelum tag ‘</head>’
Hasil:

WordPress: Bagaimana menampilkan nama kategori dalam post
Ingin menampilkan nama kategori di halaman wordpress kamu? tapi hanya berupa teks saja? silahkan gunakan fungsi ini..

 Flash disk USB kamu tidak bisa di copy ataupun meng-copy? flash disk USB kamu di proteksi? kalau kamu pengguna windows, berikut adalah cara membuka proteksi USB:
Flash disk USB kamu tidak bisa di copy ataupun meng-copy? flash disk USB kamu di proteksi? kalau kamu pengguna windows, berikut adalah cara membuka proteksi USB: