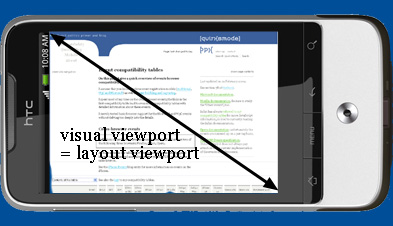
Pernah kah membuat tampilan website yang sangat bagus kelihatannnya di desktop, namun menjadi kurang ‘pas’ di browser mobile atau malah berantakan? nah buat temen-temen yang ingin membuat design web template yang fleksible di semua browser, meta tag viewport ini sangat berguna mengatasi hal tersebut.
Sebenarnya konsep viewport ini dicetuskan oleh apple (CMIIW) untuk produk2nya termasuk IOS pada ipod/iphone dan ipad, namun diterapkan juga oleh browser-browser lainnya. (Apple memang pelopor yah hehe)
Untuk gampangnya, sebagai contoh tampilan yang dilihat adalah tabel berukuran 980px. Coba langsung tambahkan kode-kode berikut diantara < HEAD>, dan apa yang akan terjadi?
< meta name="viewport" content="width=device-width" >
Ipad pada posisi landscape mempunyai resolusi 980px, dan pada posisi portrait akan memiliki resolusi 768px,maka jika ipad diputar dari landscape ke portrait. Tabel berukuran 980px akan menyusut skalanya menjadi muat di 768px, jadi bukan ukuran tabelnya yang berubah, tetapi skalanya, maka tulisannya akan terlihat mengecil.
< meta name="viewport" content="width=320" >
Ini sangat berguna jika kamu merancang tampilan khusus untuk device tertentu saja. Untuk iphone misalnya.
< meta name="viewport" content="initial-scale=1" >
Berapapun ukuran resolusi browser, tampilan akan 100%. Pada kasus ipad rotation tadi, maka tampilan akan sedikit terpotong pada mode portrait karena skalanya tetap 980px.
< meta name="viewport" content="maximum-scale=1" >
Menentukan maksimum zoom-in yang bisa dilakukan, kalo ini kan 1, berarti gak bisa di zoom-in lagi deh.
< meta name="viewport" content="user-scalable=no" >
User tidak bisa zoom-in dan zoom-out.
Satu hal lagi yang layak dicoba, meta tag viewport memungkinkan lebih dari satu content dimasukkan, cukup dipisahkan dengan tanda koma ‘,’. contohnya:
< meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" >
Saya setuju dengan kata-kata author dari artikel ini (yang juga jadi referensi saya untuk post ini) : Membuat tampilan web responsive, bukan semata-mata serunya melihat tampilan berubah ketika browser di besar-kecilkan resolusi-nya. Tetapi juga mengakomodasi tampilan untuk dapat tampil nyaman di bermacam device, browser dan resolusi 🙂
Informasi lebih lengkap lagi juga ada di websitenya apel somplak di sini
Makasih udah baca, makasih juga udah mau nyebarin informasi yang semoga bermanfaat, makasih sekali lagi kalo mau juga klik pesan sponsor (hehe)
Selamat mencuba! Mohon koreksi kalo tulisan saya ada yang salah yah 🙂