Bagi yang membuat page template sendiri, panduan untuk menampilkan feature image beserta ‘image title’ atau ‘image description’nya bisa diterapkan disini. Berikut adalah cara menampilkan feature image beserta image title dan descriptionnya.

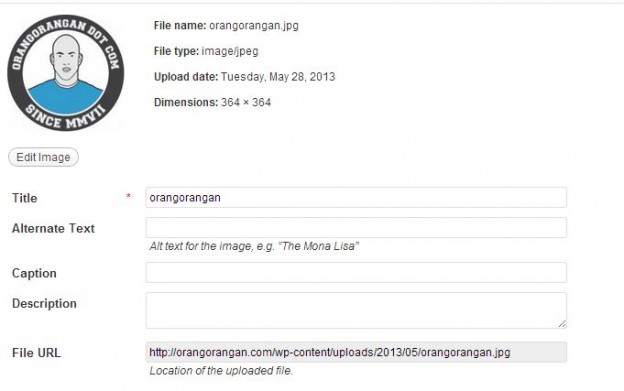
Screenshot diatas adalah detil dari setiap image yang kita upload ke media library wordpress. Bisa dilihat point-point informasinya antara lain: title, alt text, caption, description, dan url file itu sendiri. Nah disini saya akan beritahu cara menampilkan feature image wordpress, juga informasi lainnya seperti yang disebutkan diatas.
Untuk menampilkan feature image dalam post wordpress, cukup tuliskan kode php berikut kedalam file kamu, bisa single.php atau file template lainnya.
the_post_thumbnail()
Buat yang ingin tahu caranya membuat page template wordpress sendiri baca disini.
Sekarang gambar sudah muncul, lalu bagaimana menampilkan image title-nya? tambahkan kode ini:
echo get_post(get_post_thumbnail_id())->post_title
mau tambahin juga image descriptionnya? tambahkan kode ini:
get_post(get_post_thumbnail_id())->post_content
Hohooo, barusan kamu sudah berhasil menampilkan feature image juga menampilkan title dan image descriptionnya sekalian. Tinggal kamu style aja deh sendiri dengan CSS. Buat yang ingin mencoba styling dengan round corner bisa coba baca disini
Oh iya, sekalian deh saya tulis juga. Buat yang penasaran kira-2 apalagi yah yang bisa ditampilin. Coba pakai kode ini, nanti akan keluar semua array-nya.
print_r(get_post(get_post_thumbnail_id( ) ) )
Selamat mencoba! Jika kamu punya ide yang lebih baik lagi, boleh dikasih komentar dibawah, atau dibantu sharing supaya kita semua bisa 🙂