
Category: Wordpress


Cara Menjalankan Script PHP dari Text Widget Tanpa Plugin
Kadang kita ingin menempatkan widget yang bisa meng-eksekusi perintah PHP sederhana saja. Membuat widget sendiri untuk itu bisa saja dilakukan. Namun ini ada cara mudah supaya kode PHP bisa dijalankan cukup dari text widget. Continue reading

Cara Mudah Membuat Button Pin It Pinterest untuk WordPress Post
Blog kamu punya banyak foto menarik? pastinya sayang kalau tidak bisa di-share ke pinterest. Begini cara mudah membuat button share pinterest, tapi cara ini untuk yang blognya memakai wordpress yah.
Sudah ada yang bisa menebak solusinya? Yap, saya menemukan satu plugin yang cukup berguna untuk membuat button pint it pinterest. Untuk yang mempunyai kemampuan coding pas-pasan seperti saya, solusi plugin adalah yang paling mudah dan cepat. (Jangan sembarangan menginstall plugin juga)
Dari beberapa plugin button pinterest share yang saya coba, plugin ini cukup efisien melakukannya: Pinterest Pin It Button For Images. Dalam keadaan aktif, plugin ini akan menambahkan button pin it pinterest secara overlay pada setiap image didalam post saja. Plugin ini juga memiliki halaman setting sederhana.
Pada saat post ini ditulis, WP yang kompatibel adalah 3.8.1.
Button default agak besar, yang sudah menemukan cara mengganti buttonnya dengan yang lebih kecil atau custom button, kasih tahu saya yah 🙂
Semoga informasi ini bermanfaat.

Panduan Lengkap Kompatibilitas CSS Newsletter Di Semua Jenis Email Agent
Mendesign Newsletter bisa menjadi sangat membuat frustasi, apabila design newsletter tergolong kompleks dan banyak menggunakan style-style khusus. Meskipun sekarang sudah banyak penyedia layanan newsletter yang menyediakan interface yang intuitif untuk pengguna pemula sekalipun. Tidak ada salahnya kita melihat daftar kompatibilitas (compatibility list) CSS terhadap beberapa email agent yang populer, untuk mengurangi perbedaan tampilan newsletter.
Langsung saja lihat tabel panduan kompatibilitas CSS pada bermacam-macam email agent berikut ini:
| Style Element | Outlook 2007/10/13 + | Outlook 03/Express/Mail | iPhone iOS 7/iPad | Outlook.com | Apple Mail 6.5 | Yahoo! Mail | Google Gmail | Android 4 (Gmail) + | |
Responsive |
|||||||||
| Responsive | No | No | Yes | No | Yes | No | No | No | |
Style Element |
|||||||||
| <style> in <head> | Yes | Yes | Yes | Yes | Yes | Yes | No | Yes | |
| <style> in <body> | Yes | Yes | Yes | Yes | Yes | Yes | No | Yes | |
Link Element |
|||||||||
| <link> in <head> | Yes | Yes | Yes | No | Yes | No | No | Yes | |
| <link> in <body> | Yes | Yes | Yes | No | Yes | No | No | Yes | |
Selectors |
|||||||||
| * | No | Yes | Yes | No | Yes | No | Yes | Yes | |
| E | Yes | Yes | Yes | Yes | Yes | Yes | No | Yes | |
| E[foo] | No | Yes | Yes | Yes | Yes | No | Yes | Yes | |
| E[foo=”bar”] | No | Yes | Yes | Yes | Yes | No | Yes | Yes | |
| E[foo~=”bar”] | No | Yes | Yes | No | Yes | No | Yes | Yes | |
| E[foo^=”bar”] | No | Yes | Yes | No | Yes | No | Yes | Yes | |
| E[foo$=”bar”] | No | Yes | Yes | No | Yes | No | Yes | Yes | |
| E[foo*=”bar”] | No | Yes | Yes | No | Yes | No | Yes | Yes | |
| E:nth-child(n) | No | No | Yes | Yes | Yes | No | No | Yes | |
| E:nth-last-child(n) | No | No | Yes | Yes | Yes | No | No | Yes | |
| E:nth-of-type(n) | No | No | Yes | Yes | Yes | No | No | Yes | |
| E:nth-last-of-type(n) | No | No | Yes | Yes | Yes | No | No | Yes | |
| E:first-child | No | Yes | Yes | Yes | Yes | No | No | Yes | |
| E:last-child | No | No | Yes | Yes | Yes | No | No | Yes | |
| E:first-of-type | No | No | Yes | Yes | Yes | No | No | Yes | |
| E:last-of-type | No | No | Yes | Yes | Yes | No | No | Yes | |
| E:empty | No | No | Yes | Yes | Yes | No | No | Yes | |
| E:link | Yes | Yes | Yes | No | Yes | No | No | Yes | |
| E:visited | Yes | No | Yes | No | No | Yes | No | Yes | |
| E:active | No | Yes | No | Yes | Yes | Yes | No | No | |
| E:hover | No | Yes | No | Yes | Yes | Yes | No | No | |
| E:focus | No | No | Yes | Yes | Yes | Yes | No | No | |
| E:target | No | No | No | Yes | No | No | No | No | |
| E::first-line | No | Yes | Yes | Yes | Yes | Yes | No | Yes | |
| E::first-letter | No | Yes | Yes | Yes | Yes | Yes | No | Yes | |
| E::before | No | No | Yes | No | Yes | No | No | Yes | |
| E::after | No | No | Yes | No | Yes | No | No | Yes | |
| E.classname | Yes | Yes | Yes | Yes | Yes | Yes | No | Yes | |
| E#id | Yes | Yes | Yes | No | Yes | Yes | No | Yes | |
| E:not(s) | No | No | Yes | No | Yes | No | No | Yes | |
| E F | Yes | Yes | Yes | Yes | Yes | Yes | No | Yes | |
| E > F | No | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| E + F | No | Yes | Yes | Yes | Yes | Yes | No | Yes | |
| E ~ F | No | Yes | Yes | Yes | Yes | No | No | Yes | |
| Text & Fonts | |||||||||
| @font-face | No | No | Yes | No | Yes | No | No | No | |
| direction | No | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| font | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| font-family | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| font-style | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| font-variant | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| font-size | Yes | Yes | Info | Yes | Yes | Yes | Yes | Yes | |
| font-weight | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| letter-spacing | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| line-height | Yes | Yes | Yes | Info | Yes | Yes | Yes | Yes | |
| text-align | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| text-decoration | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| text-indent | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| text-overflow CSS3 | No | Yes | Yes | Info | Yes | Info | Info | Yes | |
| text-shadow CSS3 | No | No | Yes | Yes | Yes | Yes | No | Yes | |
| text-transform | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| white-space | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| word-spacing | No | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| word-wrap CSS3 | No | Info | Yes | Yes | Yes | Yes | No | No | |
| vertical-align | No | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| text-fill-color CSS3 | No | No | Yes | No | Yes | No | No | Yes | |
| text-fill-stroke CSS3 | No | No | Yes | No | Yes | No | No | Yes | |
Color & Background |
|||||||||
| color | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| background | Info | Yes | Yes | Info | Yes | Yes | Yes | Yes | |
| background CSS3 | No | No | Yes | No | Yes | No | No | Yes | |
| background-color | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| background-image | No | Yes | Yes | No | Yes | Yes | Yes | Yes | |
| background-position | No | Yes | Yes | No | Yes | Yes | Yes | Yes | |
| background-repeat | No | Yes | Yes | No | Yes | Yes | Yes | Yes | |
| background-sizeCSS3 | No | No | Yes | No | Yes | Info | No | Info | |
| HSL Colors CSS3 | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| HSLA Colors CSS3 | No | No | Yes | No | Yes | No | Yes | Yes | |
| Opacity CSS3 | No | No | Yes | Yes | Yes | No | No | Yes | |
| RGBA Colors CSS3 | No | No | Yes | No | Yes | No | Yes | Yes | |
Box Model |
|||||||||
| border | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| border-color | No | No | Yes | Yes | Yes | Yes | Yes | No | |
| border-image CSS3 | No | No | Yes | No | Yes | No | No | No | |
| border-radius CSS3 | No | No | Yes | Yes | Yes | No | Yes | No | |
| box-shadow CSS3 | No | No | Yes | Yes | Yes | No | No | No | |
| height | No | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| margin | Yes | Yes | Yes | No | Yes | Yes | Yes | Yes | |
| padding | Info | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| width | Info | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| max-width | No | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| min-width | No | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
Positioning & Display |
|||||||||
| bottom | No | Yes | Yes | Yes | Yes | No | No | Yes | |
| clear | No | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| clip | No | Yes | Yes | No | Yes | No | No | Yes | |
| cursor | No | Yes | Yes | Yes | Yes | Yes | No | No | |
| display | No | Yes | Yes | Yes | Yes | Yes | No | Yes | |
| float | No | Yes | Yes | No | Yes | Yes | Yes | Yes | |
| left | No | Yes | Yes | No | Yes | No | No | Yes | |
| opacity | No | No | Yes | Yes | Yes | No | No | Yes | |
| outline CSS3 | No | No | Yes | Info | Yes | Info | Info | Yes | |
| overflow | No | Yes | Yes | Info | Yes | Info | Info | Info | |
| position | No | Yes | Info | Yes | Yes | No | No | Yes | |
| resize CSS3 | No | Yes | Yes | Info | Yes | Info | No | No | |
| right | No | Yes | Yes | Yes | Yes | No | No | Yes | |
| top | No | Yes | Yes | Yes | Yes | No | No | Yes | |
| visibility | No | Yes | Yes | Yes | Yes | Yes | No | Yes | |
| z-index | Yes | Yes | Yes | Yes | Yes | Yes | No | Yes | |
| Lists | |||||||||
| list-style-image | No | Yes | Yes | No | Yes | Yes | No | Yes | |
| list-style-position | No | Yes | Yes | No | Yes | Yes | Yes | Yes | |
| list-style-type | No | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
Tables |
|||||||||
| border-collapse | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| border-spacing | No | No | Yes | Yes | Yes | Yes | Yes | Yes | |
| caption-side | No | No | Yes | Yes | Yes | Yes | Yes | Yes | |
| empty-cells | No | No | Yes | Yes | Yes | Yes | Yes | Yes | |
| table-layout | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
HTML 5 |
|||||||||
| <canvas> | No | No | Yes | Yes | No | No | No | No | |
| <audio> | No | No | Yes | Info | Yes | No | No | No | |
| <video> | No | No | Yes | Info | Yes | No | No | No | |

Cara merubah menu wordpress sesuai bahasa
Salah satu website yang pernah saya kerjakan ada yang menggunakan 2 bahasa. Banyak plugin WordPress yang mendukung post multi lingual ini, tapi menu yang digunakan tetap satu. Agak janggal rasanya jika wordpress kamu bahasa Inggris dan ketika visitor mengganti bahasa, mereka tetap melihat menu yang sama (menu bahasa inggris). Oleh karena itu diperlukan sebuah menu yang berbeda untuk masing-masing bahasa. Cara berikut ini mungkin bisa kamu pakai untuk merubah menu wordpress sesuai bahasa yang sedang digunakan.
Berhubung urusan post multi bahasa sudah saya serahkan ke plugin xili-language, jadi yang saya harus pikirkan tinggal bagaimana membuat masing-masing menu untuk masing-masing bahasa.
Banyak jalan menuju Roma, jadi banyak juga jalan merubah menu wordpress sesuai bahasa yang digunakan. Berikut adalah jalan yang saya tempuh sebagai seorang nubi 🙂
Jika kamu menge-set bahasa untuk website kamu (dan wordpress biasanya melakukan hal tersebut), maka kode berikut harusnya ada di halaman kamu:
< html dir="ltr" lang="id-ID"..
Yang perlu kita lakukan adalah mengambil nilai tersebut dan memasukannya kedalam sebuah cookie. Dengan sedikit kode Javascript dapat kita lakukan, syntaxnya adalah:
var language = document.getElementsByTagName( " html")[0].getAttribute("lang");
document.cookie = "lang="+language;
Langkah selanjutnya adalah mengambil nilai variable language kedalam PHP. Syntax yang digunakan adalah:
< ? php $language = explode (" ",$_COOKIE['language']); //echo $language[ 0 ]; ? >
Cookie sudah berhasil dimasukkan kedalam variable PHP, tinggal kita masukkan kedalam fungsi wordpress sesuai kebutuhan. Syntax berikut berfungsi menampilkan menu wordpress.
wp_nav_menu( array( 'menu' => $language[0] ));
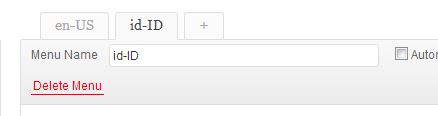
Apakah sekarang menu wordpress akan berubah sesuai bahasa yang digunakan? Ya, setelah kita beri nama menu kita sesuai dengan nama id dari bahasa yang digunakan. Misalnya wordpress kita menggunakan bahasa Inggris dan Indonesia. Kode untuk bahasa Inggris adalah ‘en-US’ dan untuk bahasa Indonesia adalah ‘id-ID’. Maka menu harus diberi nama ‘en-US’ dan ‘id-ID’.

Seperti yang sudah saya ulas diatas, banyak cara merubah menu wordpress sesuai bahasa. Jika ada yang punya cara yang lebih rapi dan bermartabat boleh post disini, supaya kita semua bisa 🙂
Terimakasih sudah membaca artikel cara merubah menu wordpress sesuai bahasa yang saya buat ini. Bila ini adalah jawaban yang anda cari, boleh di-share juga supaya kita semua bisa 🙂