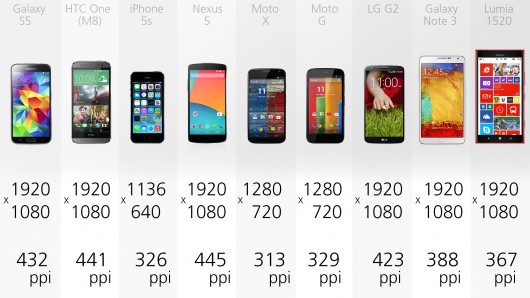
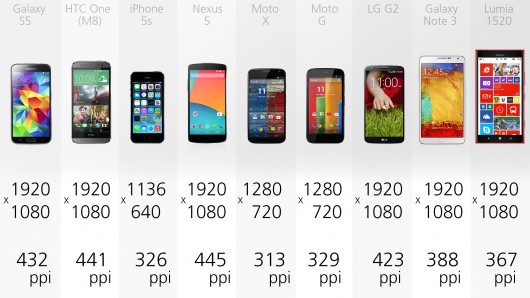
Bagaimana sih caranya mengetahui ukuran resolusi layar dalam PHP? Kita bisa mengetahui resolusi layar namun bukan dengan PHP karena Continue reading


Bagaimana sih caranya mengetahui ukuran resolusi layar dalam PHP? Kita bisa mengetahui resolusi layar namun bukan dengan PHP karena Continue reading

Banyak jalan menuju Roma, dan berikut adalah salah satunya: Gunakan CSS, caranya?

Para webdeveloper selalu mencari cara meningkatkan kecepatan akses websitenya tanpa mengurangi kualitas tampilan. Dulu, image .png sering digunakan untuk menampilkan icon-icon dalam website. Tapi adakah cara yang lebih cepat? Continue reading

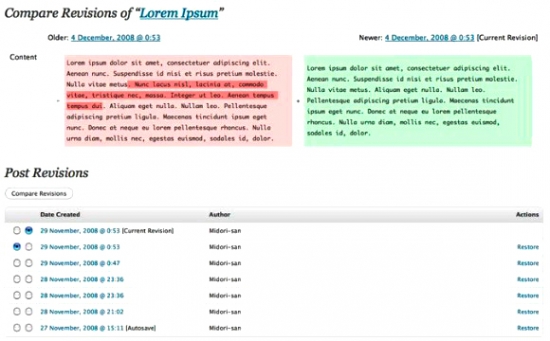
Instalasi wordpress default seringkali mengundang banyak serangan dari bot-bot yang menyebalkan. Banyak cara juga dapat dilakukan untuk menangkal serangan bot-bot nakal tersebut. Salah satunya adalah dengan memindahkan file-file wordpress ke dalam sebuah folder lagi. Continue reading