




 Seringkali syntax javascript yang kita gunakan, ternyata tidak kompatibel pada browser tertentu, nah bagaimana cara mengecek validitas javascript yang kita buat? semoga penjelasan dibawah ini bisa membantu.
Seringkali syntax javascript yang kita gunakan, ternyata tidak kompatibel pada browser tertentu, nah bagaimana cara mengecek validitas javascript yang kita buat? semoga penjelasan dibawah ini bisa membantu.
Perbedaan browser berarti juga perbedaan cara kerja. Walaupun tidak signifikan, akan tetapi hal ini cukup membuat saya pusing tujuh keliling jika harus berurusan dengan javascript. Syntax yang bisa dijalankan browser sering kali beda-beda tipis.
Contohnya : saya ingin membuuat sebuah label/ text agar dapat berubah isinya jika saya memilih radio button tertentu.
Kode HTML-nya ini:
<label id="rubah"> ganti aku dong </label>
Javascriptnya ini:
document.getElementById('rubah').innerText = "teks ini berubah";
Script diatas bekerja pada Google Chrome, tapi ternyata tidak pada Firefox, kecuali jika kita ubah menjadi :
document.getElementById('rubah').textContent = "teks ini berubah";
Masih banyak lagi syntax-syntax javascript yang lainnya, yang memiliki masalah dengan kompatibilitas antar browser, lalu adakah cara mudah untuk mengecek validitas syntax javascript yang kita buat pada browser?
Gunakan kode javascript ini untuk menampilkan pesan pada browser anda :
var elem = document.getElementById('nama ID element');
if (typeof(elem.textContent) != 'undefined')
alert(elem.textContent) ;
else if (typeof(elem.innerText) != 'undefined')
alert(elem.innerText) ;
}
Keterangan: i think it’s pretty self explanatory yeah? 🙂 var dan syntax untuk kondisinya bisa diganti sesuai dengan syntax javascript yang mau kita cek validitasnya, pada masing-masing browser.
Semoga membantu, thanks for reading 🙂

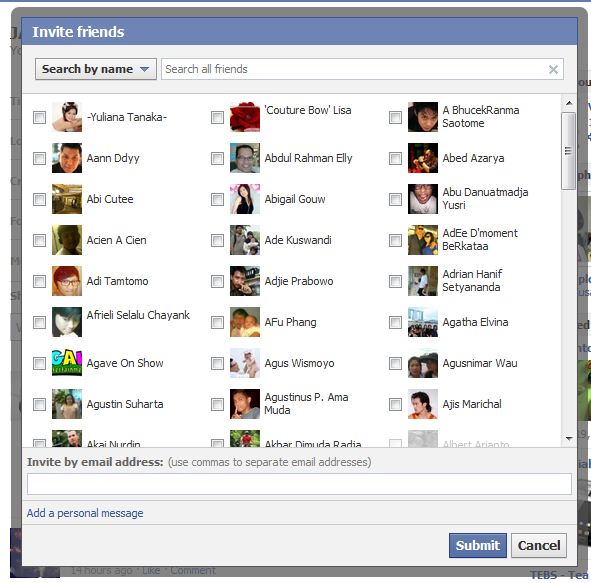
 Facebook event, hampir semua yang punya kepentingan advertising dan promotion sepertinya kebagian bikin facebook event, supaya eventnya lebih berasa gaungnya. Semua friend di-invite dong, biar rame pastinya! gimana kalo friend listnya 5000 orang? bagaimana cara invite semua facebook friends tanpa harus tangan kapalan? terusin bacanya 🙂
Facebook event, hampir semua yang punya kepentingan advertising dan promotion sepertinya kebagian bikin facebook event, supaya eventnya lebih berasa gaungnya. Semua friend di-invite dong, biar rame pastinya! gimana kalo friend listnya 5000 orang? bagaimana cara invite semua facebook friends tanpa harus tangan kapalan? terusin bacanya 🙂 For those who have lots of information in one page, but you dont want your user to scroll a….ll the way down (yeah it’s quite frustating to find a chunk of information di halaman yang panjang gila). Solusi ini bisa jadi alternatif gampang nan-efektif. Most effectifely on Continue reading
For those who have lots of information in one page, but you dont want your user to scroll a….ll the way down (yeah it’s quite frustating to find a chunk of information di halaman yang panjang gila). Solusi ini bisa jadi alternatif gampang nan-efektif. Most effectifely on Continue reading