Kini membuat round corner dan shadow border (border bulat dan bayangan) sangat mudah dengan bantuan CSS3. Tidak hanya saya akan memberikan syntax CSS nya, tapi semoga penjelasan syntax nya juga dapat membantu teman-teman lebih memahami fungsi CSS dalam membuat round corner dan shadow border, sehingga design website akan terlihat lebih cantik dan dinamis.
CSS 3 walaupun masih eksperimental, tetapi memberikan banyak fitur-fitur syntax yang memudahkan kita dalam membuat tampilan website yang dinamis, contohnya round corner dan shadow border yang akan saya coba jelaskan berikut ini.
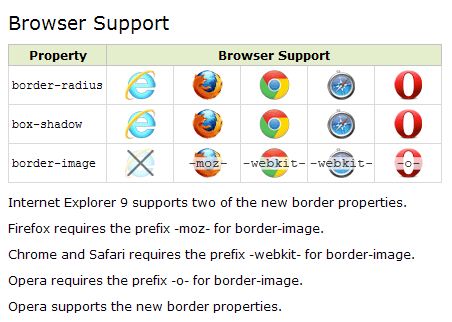
1. Browser support
Berikut adalah list kompatibilitas masing-masing browser dalam menangani syntax CSS untuk round corner dan shadow border

Sehingga pada prakteknya kita nanti akan tuliskan semua syntax, agar tampilan yang keluar di masing-masing browser sesuai dengan yang kita inginkan. Oke sekarang langsung saja ke inti nya, let’s go straight to the point 🙂 (ada syntax CSS terakhir border-image, sengaja saya tidak bahas dulu, selain karena tidak disupport Internet Explorer, juga supaya bila penasaran bisa cari tahu sendiri sok merangsang inisiatif)
2. Round Corner
div{
border:2px #fff solid;
border-radius:25px;
-moz-border-radius:25px;
}
Syntaxnya cukup menjelaskan diri sendiri? langsung saja dicoba, di macam-macam browser yah 🙂
3. Shadow Border

contoh A: offset di kiri dan atas sebanyak 5px
#contoh_A {
-moz-box-shadow: -5px -5px #888;
-webkit-box-shadow: -5px -5px #888;
box-shadow: -5px -5px #888;
}
contoh B: offset di kiri dan atas dengan blur sebanyak 5px
#contoh_B {
-moz-box-shadow: -5px -5px 5px #888;
-webkit-box-shadow: -5px -5px 5px #888;
box-shadow: -5px -5px 5px #888;
}
contoh C: offset di kiri dan atas dengan spread sebanyak 5px
#contoh_C {
-moz-box-shadow: -5px -5px 0 5px #888;
-webkit-box-shadow: -5px -5px 0 5px#888;
box-shadow: -5px -5px 0 5px #888;
}
contoh D: offset di kiri dan atas dengan blur dan spread sebanyak 5px
#contoh_D {
-moz-box-shadow: -5px -5px 5px 5px #888;
-webkit-box-shadow: -5px -5px 5px 5px#888;
box-shadow: -5px -5px 5px 5px #888;
}
contoh E: tanpa offset tetapi dengan blur 5px
#contoh_E {
-moz-box-shadow: 0 0 5px #888;
-webkit-box-shadow: 0 0 5px#888;
box-shadow: 0 0 5px #888;
}
contoh F: tanpa offset tetapi dengan blur dan spread 5px
#contoh_F {
-moz-box-shadow: 0 0 5px 5px #888;
-webkit-box-shadow: 0 0 5px 5px#888;
box-shadow: 0 0 5px 5px #888;
}
Saya rasa kurang lebih sudah terlihat parameter untuk syntax CSS : box-shadow ini, tinggal kita saja ber-eksperimen. Jadi, selamat bereksperimen membuat round corner dan box shadow-mu, membuat halaman website dengan round corner dan shadow? gampang itu!
Sumber: http://www.w3schools.com/css3/css3_borders.asp dan http://www.css3.info/preview/box-shadow/