
Category: Social Media
Sharing mengenai social media


Daftar Lengkap Tag Mailchimp yang Sering Digunakan
Buat yang menggunakan Mailchimp sebagai layanan newsletternya, dibawah ini adalah referensi dari Tag Mailchimp yang bisa digunakan untuk mempermudah pembuatan newsletter.
Langsung saja disimak, daftar TAG nya: Continue reading

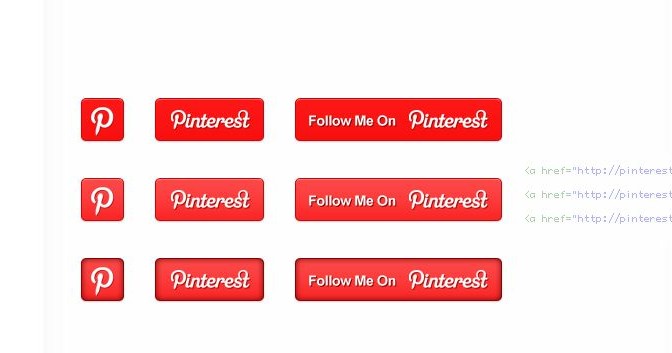
Cara Mudah Membuat Button Pin It Pinterest untuk WordPress Post
Blog kamu punya banyak foto menarik? pastinya sayang kalau tidak bisa di-share ke pinterest. Begini cara mudah membuat button share pinterest, tapi cara ini untuk yang blognya memakai wordpress yah.
Sudah ada yang bisa menebak solusinya? Yap, saya menemukan satu plugin yang cukup berguna untuk membuat button pint it pinterest. Untuk yang mempunyai kemampuan coding pas-pasan seperti saya, solusi plugin adalah yang paling mudah dan cepat. (Jangan sembarangan menginstall plugin juga)
Dari beberapa plugin button pinterest share yang saya coba, plugin ini cukup efisien melakukannya: Pinterest Pin It Button For Images. Dalam keadaan aktif, plugin ini akan menambahkan button pin it pinterest secara overlay pada setiap image didalam post saja. Plugin ini juga memiliki halaman setting sederhana.
Pada saat post ini ditulis, WP yang kompatibel adalah 3.8.1.
Button default agak besar, yang sudah menemukan cara mengganti buttonnya dengan yang lebih kecil atau custom button, kasih tahu saya yah 🙂
Semoga informasi ini bermanfaat.

Panduan Lengkap Kompatibilitas CSS Newsletter Di Semua Jenis Email Agent
Mendesign Newsletter bisa menjadi sangat membuat frustasi, apabila design newsletter tergolong kompleks dan banyak menggunakan style-style khusus. Meskipun sekarang sudah banyak penyedia layanan newsletter yang menyediakan interface yang intuitif untuk pengguna pemula sekalipun. Tidak ada salahnya kita melihat daftar kompatibilitas (compatibility list) CSS terhadap beberapa email agent yang populer, untuk mengurangi perbedaan tampilan newsletter.
Langsung saja lihat tabel panduan kompatibilitas CSS pada bermacam-macam email agent berikut ini:
| Style Element | Outlook 2007/10/13 + | Outlook 03/Express/Mail | iPhone iOS 7/iPad | Outlook.com | Apple Mail 6.5 | Yahoo! Mail | Google Gmail | Android 4 (Gmail) + | |
Responsive |
|||||||||
| Responsive | No | No | Yes | No | Yes | No | No | No | |
Style Element |
|||||||||
| <style> in <head> | Yes | Yes | Yes | Yes | Yes | Yes | No | Yes | |
| <style> in <body> | Yes | Yes | Yes | Yes | Yes | Yes | No | Yes | |
Link Element |
|||||||||
| <link> in <head> | Yes | Yes | Yes | No | Yes | No | No | Yes | |
| <link> in <body> | Yes | Yes | Yes | No | Yes | No | No | Yes | |
Selectors |
|||||||||
| * | No | Yes | Yes | No | Yes | No | Yes | Yes | |
| E | Yes | Yes | Yes | Yes | Yes | Yes | No | Yes | |
| E[foo] | No | Yes | Yes | Yes | Yes | No | Yes | Yes | |
| E[foo=”bar”] | No | Yes | Yes | Yes | Yes | No | Yes | Yes | |
| E[foo~=”bar”] | No | Yes | Yes | No | Yes | No | Yes | Yes | |
| E[foo^=”bar”] | No | Yes | Yes | No | Yes | No | Yes | Yes | |
| E[foo$=”bar”] | No | Yes | Yes | No | Yes | No | Yes | Yes | |
| E[foo*=”bar”] | No | Yes | Yes | No | Yes | No | Yes | Yes | |
| E:nth-child(n) | No | No | Yes | Yes | Yes | No | No | Yes | |
| E:nth-last-child(n) | No | No | Yes | Yes | Yes | No | No | Yes | |
| E:nth-of-type(n) | No | No | Yes | Yes | Yes | No | No | Yes | |
| E:nth-last-of-type(n) | No | No | Yes | Yes | Yes | No | No | Yes | |
| E:first-child | No | Yes | Yes | Yes | Yes | No | No | Yes | |
| E:last-child | No | No | Yes | Yes | Yes | No | No | Yes | |
| E:first-of-type | No | No | Yes | Yes | Yes | No | No | Yes | |
| E:last-of-type | No | No | Yes | Yes | Yes | No | No | Yes | |
| E:empty | No | No | Yes | Yes | Yes | No | No | Yes | |
| E:link | Yes | Yes | Yes | No | Yes | No | No | Yes | |
| E:visited | Yes | No | Yes | No | No | Yes | No | Yes | |
| E:active | No | Yes | No | Yes | Yes | Yes | No | No | |
| E:hover | No | Yes | No | Yes | Yes | Yes | No | No | |
| E:focus | No | No | Yes | Yes | Yes | Yes | No | No | |
| E:target | No | No | No | Yes | No | No | No | No | |
| E::first-line | No | Yes | Yes | Yes | Yes | Yes | No | Yes | |
| E::first-letter | No | Yes | Yes | Yes | Yes | Yes | No | Yes | |
| E::before | No | No | Yes | No | Yes | No | No | Yes | |
| E::after | No | No | Yes | No | Yes | No | No | Yes | |
| E.classname | Yes | Yes | Yes | Yes | Yes | Yes | No | Yes | |
| E#id | Yes | Yes | Yes | No | Yes | Yes | No | Yes | |
| E:not(s) | No | No | Yes | No | Yes | No | No | Yes | |
| E F | Yes | Yes | Yes | Yes | Yes | Yes | No | Yes | |
| E > F | No | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| E + F | No | Yes | Yes | Yes | Yes | Yes | No | Yes | |
| E ~ F | No | Yes | Yes | Yes | Yes | No | No | Yes | |
| Text & Fonts | |||||||||
| @font-face | No | No | Yes | No | Yes | No | No | No | |
| direction | No | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| font | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| font-family | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| font-style | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| font-variant | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| font-size | Yes | Yes | Info | Yes | Yes | Yes | Yes | Yes | |
| font-weight | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| letter-spacing | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| line-height | Yes | Yes | Yes | Info | Yes | Yes | Yes | Yes | |
| text-align | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| text-decoration | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| text-indent | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| text-overflow CSS3 | No | Yes | Yes | Info | Yes | Info | Info | Yes | |
| text-shadow CSS3 | No | No | Yes | Yes | Yes | Yes | No | Yes | |
| text-transform | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| white-space | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| word-spacing | No | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| word-wrap CSS3 | No | Info | Yes | Yes | Yes | Yes | No | No | |
| vertical-align | No | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| text-fill-color CSS3 | No | No | Yes | No | Yes | No | No | Yes | |
| text-fill-stroke CSS3 | No | No | Yes | No | Yes | No | No | Yes | |
Color & Background |
|||||||||
| color | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| background | Info | Yes | Yes | Info | Yes | Yes | Yes | Yes | |
| background CSS3 | No | No | Yes | No | Yes | No | No | Yes | |
| background-color | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| background-image | No | Yes | Yes | No | Yes | Yes | Yes | Yes | |
| background-position | No | Yes | Yes | No | Yes | Yes | Yes | Yes | |
| background-repeat | No | Yes | Yes | No | Yes | Yes | Yes | Yes | |
| background-sizeCSS3 | No | No | Yes | No | Yes | Info | No | Info | |
| HSL Colors CSS3 | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| HSLA Colors CSS3 | No | No | Yes | No | Yes | No | Yes | Yes | |
| Opacity CSS3 | No | No | Yes | Yes | Yes | No | No | Yes | |
| RGBA Colors CSS3 | No | No | Yes | No | Yes | No | Yes | Yes | |
Box Model |
|||||||||
| border | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| border-color | No | No | Yes | Yes | Yes | Yes | Yes | No | |
| border-image CSS3 | No | No | Yes | No | Yes | No | No | No | |
| border-radius CSS3 | No | No | Yes | Yes | Yes | No | Yes | No | |
| box-shadow CSS3 | No | No | Yes | Yes | Yes | No | No | No | |
| height | No | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| margin | Yes | Yes | Yes | No | Yes | Yes | Yes | Yes | |
| padding | Info | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| width | Info | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| max-width | No | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| min-width | No | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
Positioning & Display |
|||||||||
| bottom | No | Yes | Yes | Yes | Yes | No | No | Yes | |
| clear | No | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| clip | No | Yes | Yes | No | Yes | No | No | Yes | |
| cursor | No | Yes | Yes | Yes | Yes | Yes | No | No | |
| display | No | Yes | Yes | Yes | Yes | Yes | No | Yes | |
| float | No | Yes | Yes | No | Yes | Yes | Yes | Yes | |
| left | No | Yes | Yes | No | Yes | No | No | Yes | |
| opacity | No | No | Yes | Yes | Yes | No | No | Yes | |
| outline CSS3 | No | No | Yes | Info | Yes | Info | Info | Yes | |
| overflow | No | Yes | Yes | Info | Yes | Info | Info | Info | |
| position | No | Yes | Info | Yes | Yes | No | No | Yes | |
| resize CSS3 | No | Yes | Yes | Info | Yes | Info | No | No | |
| right | No | Yes | Yes | Yes | Yes | No | No | Yes | |
| top | No | Yes | Yes | Yes | Yes | No | No | Yes | |
| visibility | No | Yes | Yes | Yes | Yes | Yes | No | Yes | |
| z-index | Yes | Yes | Yes | Yes | Yes | Yes | No | Yes | |
| Lists | |||||||||
| list-style-image | No | Yes | Yes | No | Yes | Yes | No | Yes | |
| list-style-position | No | Yes | Yes | No | Yes | Yes | Yes | Yes | |
| list-style-type | No | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
Tables |
|||||||||
| border-collapse | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| border-spacing | No | No | Yes | Yes | Yes | Yes | Yes | Yes | |
| caption-side | No | No | Yes | Yes | Yes | Yes | Yes | Yes | |
| empty-cells | No | No | Yes | Yes | Yes | Yes | Yes | Yes | |
| table-layout | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
HTML 5 |
|||||||||
| <canvas> | No | No | Yes | Yes | No | No | No | No | |
| <audio> | No | No | Yes | Info | Yes | No | No | No | |
| <video> | No | No | Yes | Info | Yes | No | No | No | |

20 Tips jitu mendesign newsletter untuk semua platform
Newsletter rata-rata hanya dibaca kurang dari 1 menit. Gimana caranya menghindari hal tersebut terjadi pada newsletter kamu? Simak tips dibawah ini!
Menurut penelitian, email newsletter hanya dibaca sekitar 51 detik lalu kemudian dibuang atau user membaca lebih lanjut. Jika kamu merasa hal ini terjadi pada newsletter kamu, maka tips-tips dibawah ini mungkin bisa merubahnya. Sebenarnya dalam mendesign newsletter, tetaplah berpatokan bahwa newsletter anda itu simple, dan bisa dibaca di semua email client. Namun bagaimana mendesign newsletter yang bisa dibaca untuk semua platform?
1. Tentukan tema atau template
Semua hal yang mempunyai tema akan lebih unik. Acara kumpul-kumpul jika mempunyai tema, bahkan sebatas dresscode akan terasa lebih berbeda. Hal yang sama berlaku pada newsletter.
2. Tambahkan link social media
Sekarang jamannya social media betul? tidak ada profil social media, bisnis terasa kurang eksis. Tergantung template newsletter kamu, link social media bisa diletakkan di kanan atas atau dimana saja yang penting terlihat jelas oleh user (prominent)
3. Subject line newsletter mencerminkan isi
Masukkan inti dari newsletter ke dalam subject line, timbulkan rasa penasaran user. Tapi jangan terkesan spammy dan berlebihan. Jangan menggunakan huruf kapital semua. Bila bisa membuat subject line singkat, lakukanlah. Android maksimal menampilkan subject email sebanyak 24 karakter dan Apple 31 karakter, selebihnya adalah ‘titik-titik’. Jika memang subject line panjang, bisa juga mendorong user yang penasaran, cobalah dulu beberapa alternatif subject line, lihaat tampilannya pada gadget anda.
4. Area 4 inci pertama dari layar adalah penentu
Penempatan logo sebagai identitas newsletter adalah penting, Judul newsletter yang menarik yang terbaca di awal newsleter juga menentukan nasib newsleter kamu.
5. Gunakan daftar isi jika newsletter kamu ‘gemuk’
Daftar isi tersebut kemudian adalah link yang jika diklik akan melompat ke bagian yang dituju. Rapi? sudah pasti.
6. Berikan ruang untuk bernapas dalam newsletter
Penggunaan image/gambar dan headline singkat, adalah kombinasi yang baik. Tapi jangan berlebihan juga. Isi yang rapi dengan bullet list, paragraph singkat dan cukup white-space akan membuat user membaca dengan perasaan ringan.
7. Jangan terlalu banyak
Tidak perlu menceritakan sepuluh episode sinetron dalam satu episode newsletter kamu. Cukuplah 2-3 halaman print A4 saja. Jika user merasa sedikit kurang informasi, newsletter berikutnya pasti akan dia buka dengan senang hati.
8. Tentukan tujuan setiap kali mengirim newsletter.
Setiap newsletter harus mempunyai tujuan, topik yang jelas. Jika subscriber merasa informasi itu menguntungkan atau bermanfaat baginya, selamat! kamu baru saja mendapatkan subscriber loyal.
9. Ikuti aturan CAN-SPAM dalam mengirim newsletter
Apa itu? Di setiap newsletter, harus dicantumkan link untuk: subscribe, unsubscribe, dan sedikit informasi mengenai bagaimana user anda bisa menerima newsletter. Kamu tidak mau alamat email newsletter kamu dianggap SPAM kan?
10. Beritahu subscriber jadwal newsletter
Jika kamu mempunyai frekwensi teratur dalam mengirim newsletter, tidak ada salahnya memberitahu mereka jadwal tersebut. Tepati juga jadwal tersebut yah, supaya terlihat profesional.
11. Dorong subscriber untuk berbagi
Sharing adalah kuncinya supaya newsletter bisa lebih banyak beredar. Link untuk ‘berbagi’ dengan teman-teman dan rekan kerja subscriber bermanfaat sekali disini.
12. Perhatikan selalu bagian kiri
Penelitian menunjukkan, daerah layar sebelah kiri selalu menjadi fokus awal user. Jadi, selalu tempatkan informasi strategis anda di sebelah kiri.
13. Minta user memasukkan alamat email newsletter kedalam address book
Letakkan link yang menyatakan hal ini, lain kali anda mengirim newsletter? yes, tidak mendarat di ‘spam’ folder atau ‘junk mail’ folder
14. Temukan kebiasaan dan waktu yang tepat dalam mengirimkan newsletter.
Untuk menemukan waktu yang tepat, harus dicoba dulu mengirimkan beberapa newsletter pada hari dan waktu yang berbeda. Pelajari dan temukan yang mana memiliki ‘open rate’ yang lebih besar. Untuk Email B2B efektifnya biasa hari jam kerja, sedangkan untuk email B2C biasa sore hari saat akhir minggu / weekend.
15. Jangan menyembunyikan tombol ‘unsubscribe’
Satu kata, email anda lain kali pasti berakhir di folder ‘spam’
16. Berikan subscriber pilihan untuk melihat versi HTML
Karena masing-masing email client mempunyai standard berbeda, tampilan hampir pasti berbeda pula. Link untuk melihat ‘versi HTML’ menambah kredibilitas newsletter.
17. Berikan versi teks juga
Mereka yang menggunakan perangkat ‘jadul’ dan mempunyai IT ‘kejam’ di kantornya tetap bisa menikmati kabar gembira dari kamu.
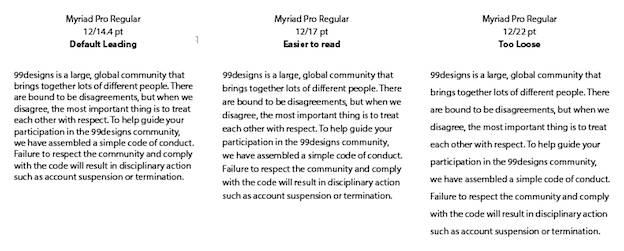
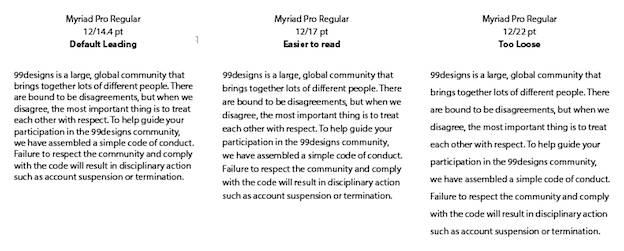
18. Gunakan Font yang lebih besar
Ingat kata-kata ‘size does matter’ ? Well..it does matter.
19. Gunakan format standar
Ingat pelajaran HTML waktu dulu anda belajar hello world? Gunakanlah kembali, style di dalam atau, hindari penggunaan CSS modern seperti float, position, dan kawan-kawannya yang keren. Basic HTML is the best, newsletter anda akan terlihat sama disetiap email client.
20. Hindari penggunaan flash
Yaa, kamu tahu deh alasannya.
21. Berikan setiap image, alternate textnya
Tahu kan maksud saya? itu loh ‘ALT’. Jaga-jaga image tidak tampil, maka user tidak bingung karena tahu gambar apa yang ada disitu.
22. Jangan lebar-lebar, demi tampilan mobile
Untuk Android, jaga dibawah 600px. Apple? lebih canggih sih, dia bisa meresize newsletter kamu. Mengapa penting memikirkan tampilan newletter pada handheld mobile? Karena: Tahun 2012, 38% persen email dibuka di gadget mobile dan Tahun 2013, 50% (sumber), 77%-nya berasal dari gadget buatan Apple (sumber), 64% eksekutif pengambil keputusan membuka emailnya dari gadget mobile (sumber) dan ternyata wanita 10% lebih banyak ketimbang pria dalam hal membuka email mobile (sumber)
Tips membuat newsletter yang baik, sejatinya terletak pada konten, bukan hanya pada design semata. Menurut sumber lagi, 61% user yang menghabiskan waktunya membaca newsletter seperti groupon, mengatakan alasannya: “Informasi ini menguntungkan saya”. Maka sebaiknyalah, newsletter yang baik berarti informasinya dapat menguntungkan subscribernya.
Selamat mencoba! supaya kita semua bisa!
Inspirasi artikel ini, dari sini. Punya masukkan lagi? tambahin dong di komentar, yang oke saya naikin kesini 🙂