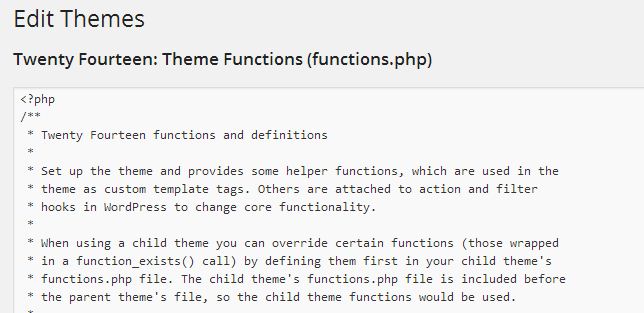
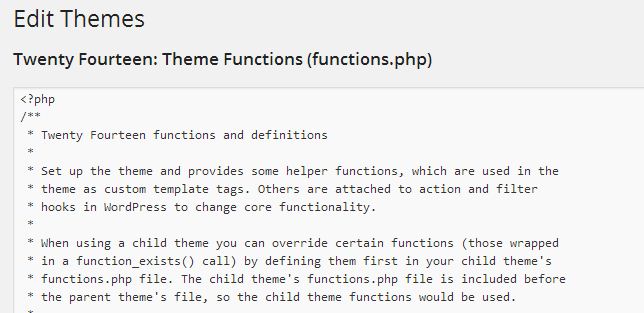
Kadang kita ingin menempatkan widget yang bisa meng-eksekusi perintah PHP sederhana saja. Membuat widget sendiri untuk itu bisa saja dilakukan. Namun ini ada cara mudah supaya kode PHP bisa dijalankan cukup dari text widget. Continue reading


Kadang kita ingin menempatkan widget yang bisa meng-eksekusi perintah PHP sederhana saja. Membuat widget sendiri untuk itu bisa saja dilakukan. Namun ini ada cara mudah supaya kode PHP bisa dijalankan cukup dari text widget. Continue reading

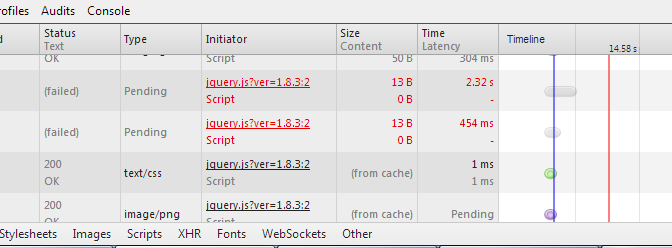
Ada yang sudah pernah mengalami pesan error 500 diatas? Saya baru saja mengupdate WordPress ke versi baru. Dan beberapa keanehan di Dashboard WordPress saya mulai terjadi.
Keanehan terjadi ketika saya tidak bisa memasukkan image kedalam post. Kemudian saya melihat pesan errornya melalui browser. Ternyata admin-ajax.php yang mengeluarkan error 500. Saya coba cek error log dari cpanel / apache, tidak tercatat disana. Apakah mungkin proses upgrade yang kurang sempurna?
Jika di error log cpanel saja tidak ada pesan kesalahannya, lalu dimana saya harus mencari? WordPress memiliki fitur yang berguna disaat kita sedang mengembangkan website, yaitu WP DEBUG. Dengan men-set WP DEBUG menjadi TRUE, itu artinya semua pesan kesalahan akan ditampilkan oleh wordpress. Dan saya akhirnya menyalakan fitur WP DEBUG.

Kemudian saya refresh halamannya, tidak ada pesan error apa-apa. Browser juga tidak lagi menampilkan pesan error, halaman kembali bekerja seperti semula. Sepertinya sudah normal, dan saya tidak lupa men-disable kembali WP DEBUG.
Hal-hal aneh seperti Internal Server Error 500 ini kadang terjadi, dan kadang solusinya juga sederhana saja. Ada yang bisa menjelaskan kenapa?
Internal Server Error 500 bisa disebabkan banyak hal, dari modul php5 yang belum diinstall, folder permission, sampai pada fungsi WP DEBUG seperti saya ini. Semoga solusi diatas dapat membantu teman-teman yang mengalami hal yang sama.

Mendesign Newsletter bisa menjadi sangat membuat frustasi, apabila design newsletter tergolong kompleks dan banyak menggunakan style-style khusus. Meskipun sekarang sudah banyak penyedia layanan newsletter yang menyediakan interface yang intuitif untuk pengguna pemula sekalipun. Tidak ada salahnya kita melihat daftar kompatibilitas (compatibility list) CSS terhadap beberapa email agent yang populer, untuk mengurangi perbedaan tampilan newsletter.
Langsung saja lihat tabel panduan kompatibilitas CSS pada bermacam-macam email agent berikut ini:
| Style Element | Outlook 2007/10/13 + | Outlook 03/Express/Mail | iPhone iOS 7/iPad | Outlook.com | Apple Mail 6.5 | Yahoo! Mail | Google Gmail | Android 4 (Gmail) + | |
Responsive |
|||||||||
| Responsive | No | No | Yes | No | Yes | No | No | No | |
Style Element |
|||||||||
| <style> in <head> | Yes | Yes | Yes | Yes | Yes | Yes | No | Yes | |
| <style> in <body> | Yes | Yes | Yes | Yes | Yes | Yes | No | Yes | |
Link Element |
|||||||||
| <link> in <head> | Yes | Yes | Yes | No | Yes | No | No | Yes | |
| <link> in <body> | Yes | Yes | Yes | No | Yes | No | No | Yes | |
Selectors |
|||||||||
| * | No | Yes | Yes | No | Yes | No | Yes | Yes | |
| E | Yes | Yes | Yes | Yes | Yes | Yes | No | Yes | |
| E[foo] | No | Yes | Yes | Yes | Yes | No | Yes | Yes | |
| E[foo=”bar”] | No | Yes | Yes | Yes | Yes | No | Yes | Yes | |
| E[foo~=”bar”] | No | Yes | Yes | No | Yes | No | Yes | Yes | |
| E[foo^=”bar”] | No | Yes | Yes | No | Yes | No | Yes | Yes | |
| E[foo$=”bar”] | No | Yes | Yes | No | Yes | No | Yes | Yes | |
| E[foo*=”bar”] | No | Yes | Yes | No | Yes | No | Yes | Yes | |
| E:nth-child(n) | No | No | Yes | Yes | Yes | No | No | Yes | |
| E:nth-last-child(n) | No | No | Yes | Yes | Yes | No | No | Yes | |
| E:nth-of-type(n) | No | No | Yes | Yes | Yes | No | No | Yes | |
| E:nth-last-of-type(n) | No | No | Yes | Yes | Yes | No | No | Yes | |
| E:first-child | No | Yes | Yes | Yes | Yes | No | No | Yes | |
| E:last-child | No | No | Yes | Yes | Yes | No | No | Yes | |
| E:first-of-type | No | No | Yes | Yes | Yes | No | No | Yes | |
| E:last-of-type | No | No | Yes | Yes | Yes | No | No | Yes | |
| E:empty | No | No | Yes | Yes | Yes | No | No | Yes | |
| E:link | Yes | Yes | Yes | No | Yes | No | No | Yes | |
| E:visited | Yes | No | Yes | No | No | Yes | No | Yes | |
| E:active | No | Yes | No | Yes | Yes | Yes | No | No | |
| E:hover | No | Yes | No | Yes | Yes | Yes | No | No | |
| E:focus | No | No | Yes | Yes | Yes | Yes | No | No | |
| E:target | No | No | No | Yes | No | No | No | No | |
| E::first-line | No | Yes | Yes | Yes | Yes | Yes | No | Yes | |
| E::first-letter | No | Yes | Yes | Yes | Yes | Yes | No | Yes | |
| E::before | No | No | Yes | No | Yes | No | No | Yes | |
| E::after | No | No | Yes | No | Yes | No | No | Yes | |
| E.classname | Yes | Yes | Yes | Yes | Yes | Yes | No | Yes | |
| E#id | Yes | Yes | Yes | No | Yes | Yes | No | Yes | |
| E:not(s) | No | No | Yes | No | Yes | No | No | Yes | |
| E F | Yes | Yes | Yes | Yes | Yes | Yes | No | Yes | |
| E > F | No | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| E + F | No | Yes | Yes | Yes | Yes | Yes | No | Yes | |
| E ~ F | No | Yes | Yes | Yes | Yes | No | No | Yes | |
| Text & Fonts | |||||||||
| @font-face | No | No | Yes | No | Yes | No | No | No | |
| direction | No | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| font | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| font-family | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| font-style | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| font-variant | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| font-size | Yes | Yes | Info | Yes | Yes | Yes | Yes | Yes | |
| font-weight | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| letter-spacing | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| line-height | Yes | Yes | Yes | Info | Yes | Yes | Yes | Yes | |
| text-align | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| text-decoration | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| text-indent | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| text-overflow CSS3 | No | Yes | Yes | Info | Yes | Info | Info | Yes | |
| text-shadow CSS3 | No | No | Yes | Yes | Yes | Yes | No | Yes | |
| text-transform | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| white-space | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| word-spacing | No | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| word-wrap CSS3 | No | Info | Yes | Yes | Yes | Yes | No | No | |
| vertical-align | No | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| text-fill-color CSS3 | No | No | Yes | No | Yes | No | No | Yes | |
| text-fill-stroke CSS3 | No | No | Yes | No | Yes | No | No | Yes | |
Color & Background |
|||||||||
| color | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| background | Info | Yes | Yes | Info | Yes | Yes | Yes | Yes | |
| background CSS3 | No | No | Yes | No | Yes | No | No | Yes | |
| background-color | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| background-image | No | Yes | Yes | No | Yes | Yes | Yes | Yes | |
| background-position | No | Yes | Yes | No | Yes | Yes | Yes | Yes | |
| background-repeat | No | Yes | Yes | No | Yes | Yes | Yes | Yes | |
| background-sizeCSS3 | No | No | Yes | No | Yes | Info | No | Info | |
| HSL Colors CSS3 | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| HSLA Colors CSS3 | No | No | Yes | No | Yes | No | Yes | Yes | |
| Opacity CSS3 | No | No | Yes | Yes | Yes | No | No | Yes | |
| RGBA Colors CSS3 | No | No | Yes | No | Yes | No | Yes | Yes | |
Box Model |
|||||||||
| border | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| border-color | No | No | Yes | Yes | Yes | Yes | Yes | No | |
| border-image CSS3 | No | No | Yes | No | Yes | No | No | No | |
| border-radius CSS3 | No | No | Yes | Yes | Yes | No | Yes | No | |
| box-shadow CSS3 | No | No | Yes | Yes | Yes | No | No | No | |
| height | No | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| margin | Yes | Yes | Yes | No | Yes | Yes | Yes | Yes | |
| padding | Info | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| width | Info | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| max-width | No | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| min-width | No | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
Positioning & Display |
|||||||||
| bottom | No | Yes | Yes | Yes | Yes | No | No | Yes | |
| clear | No | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| clip | No | Yes | Yes | No | Yes | No | No | Yes | |
| cursor | No | Yes | Yes | Yes | Yes | Yes | No | No | |
| display | No | Yes | Yes | Yes | Yes | Yes | No | Yes | |
| float | No | Yes | Yes | No | Yes | Yes | Yes | Yes | |
| left | No | Yes | Yes | No | Yes | No | No | Yes | |
| opacity | No | No | Yes | Yes | Yes | No | No | Yes | |
| outline CSS3 | No | No | Yes | Info | Yes | Info | Info | Yes | |
| overflow | No | Yes | Yes | Info | Yes | Info | Info | Info | |
| position | No | Yes | Info | Yes | Yes | No | No | Yes | |
| resize CSS3 | No | Yes | Yes | Info | Yes | Info | No | No | |
| right | No | Yes | Yes | Yes | Yes | No | No | Yes | |
| top | No | Yes | Yes | Yes | Yes | No | No | Yes | |
| visibility | No | Yes | Yes | Yes | Yes | Yes | No | Yes | |
| z-index | Yes | Yes | Yes | Yes | Yes | Yes | No | Yes | |
| Lists | |||||||||
| list-style-image | No | Yes | Yes | No | Yes | Yes | No | Yes | |
| list-style-position | No | Yes | Yes | No | Yes | Yes | Yes | Yes | |
| list-style-type | No | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
Tables |
|||||||||
| border-collapse | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| border-spacing | No | No | Yes | Yes | Yes | Yes | Yes | Yes | |
| caption-side | No | No | Yes | Yes | Yes | Yes | Yes | Yes | |
| empty-cells | No | No | Yes | Yes | Yes | Yes | Yes | Yes | |
| table-layout | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
HTML 5 |
|||||||||
| <canvas> | No | No | Yes | Yes | No | No | No | No | |
| <audio> | No | No | Yes | Info | Yes | No | No | No | |
| <video> | No | No | Yes | Info | Yes | No | No | No | |

Dengan adanya situs video seperti Youtube, perkembangan infornasi di internet semakin pesat! Banyak tutorial dalam bentuk video bertebaran, dengan semangat belajar yang cukup siapapun bisa mencari video tutorial dan belajar sendiri dari video. Disisi lain, metode pengajaran konvensional dengan memperlihatkan slide juga masih efektif.
Slide yang dimasukkan didalam video dapat dilakukan, tetapi akan lebih interaktif jika keduanya bisa muncul bersamaan.
Video merepresentasikan sang guru, dan slide merepresentasikan materi yang mewakili bahan pembelajaran. Maka untuk sebuah online learning yang efektif diperlukan video dan slide yang tersinkronisasi berdasarkan durasi video.
Bagaimana melakukan sinkronisasi video dan slide/gambar ? Popcorn.js! dan itu gratis!
Saya mendapatkan sebuah cara sederhana untuk dapat melakukan sinkronisasi sebuah video youtube dengan sebuah set gambar. Masih banyak contoh menarik lainnya di website developernya.
Berikut adalah snippetnya:
<html>
<head>
< script src="http://popcornjs.org/code/dist/popcorn-complete.min.js">
<script>
// ensure the web page (DOM) has loaded
document.addEventListener("DOMContentLoaded", function () {
// Create a popcorn instance by calling the Youtube player plugin
var example = Popcorn.youtube(
'#video',
'http://www.youtube.com/watch?v=CxvgCLgwdNk' );
// add a footnote at 2 seconds, and remove it at 6 seconds
example.footnote({
start: 2,
end: 6,
text: "Pop!",
target: "footnotediv"
});
// play the video right away
example.play();
}, false);
</script>
</head>
<body>
< div id="video" style="width: 360px; height: 300px;" >
< div id="footnotediv">
</body>
</html>
Sumber, Selamat mencoba 🙂

Mungkin sudah banyak yang bisa menebak caranya membuat div rata tengah, yaitu dengan ‘margin: 0 auto’. Namun ternyata itu hanya berhasil untuk rata tengah horizontal, bagaimana dengan rata tengah secara vertical?
Lalu bagaimana agar div rata tengah baik vertical dan horizontal? Ternyata dapat dilakukan dengan hanya menambahkan element : height kedalam CSS.
misalnya CSS awal adalah:
.tengah {
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}
Cukup tambahkan:
.tengah {
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
height: 300px;
border: 1px solid #999; /*jika ingin melihat posisi div anda lebih jelas */
}
Elemen div apakah sudah rata tengah horizontal dan vertical sekarang? yep, dan ini sudah saya tes pada beberapa browser umum seperti chrome, mozilla, safari dan opera. bekerja dengan baik 🙂
Sedikit penjelasan yang mungkin menjawab pertanyaan, mengapa bisa rata tengah secara vertical dan horizontal:
1. jika nilai margin-top dan margin-bottom adalah auto, nilai yang pakai adalah ‘0’
2. position: absolute; posisi div menjadi tetap, baik jika digunakan bersamaan dengan top, bottom, left, right.
3. top, bottom, left dan right : 0, memerintahkan browser untuk memberikan bounding box / batasan baru setelah di absolute-kan
4. width dan height, browser memberi nilai default 100% jika tidak ada nilai awalnya.
Semoga dapat memberikan pencerahan. Jika ada yang mau menambahkan metode diatas silahkan memberikan masukannya di kolom komentar dibawah ini 🙂